Figma против Sketch: обзор
Попробуем сравнить самые популярные графические редакторы — программу по работе с вектором Sketch с кроссплатформенным продуктом Figma, между которыми постоянно ведется негласная борьба за первенство.
Sketch (Скетч) — профессиональный инструмент для создания интерфейсов на macOS, существующий с 2010 года. Figma (Фигма) — веб-приложение, существующее с 2016 года. Популярна за счет кроссплатформенности и возможности совместной работы. Благодаря этим преимуществам всего за 3 года Figma смогла догнать Sketch, часть пользователей даже полностью перешла на нее.
Своей популярностью Figma большей частью обязана активной разработке ее функционала и продвижению в социальных сетях. Ее рекламируют блогеры-дизайнеры, есть огромное количество обзоров и уроков, а функционал представлен значительным количеством разнообразных плагинов, которые сильно расширяют возможности онлайн-ресурса. Даже самых известных аналогов, таких как Adobe XD либо Zeplin, Figma способна оставить на вторых строчках.

Sketch или Figma? Техническая сторона вопроса
Чем же отличается Sketch от Figma? Для чего подходит каждый из них? Попробуем разобраться.
Создание интерфейсов
Основные инструменты обеих программ, а также сам процесс создания графики почти не отличаются. Все начинается с чистого холста. Дальше идет работа с панелями и слоями. Холст постепенно наполняется разными фигурами, текстом, изображениями и превращается в нечто целостное и живое.
Особенность Figma — возможность передать заказчику live-версию. В Photoshop клиент сможет увидеть лишь картинку, целиком или по слоям. В Фигме заказчик может сам взаимодействовать с отправленным ему интерфейсом. Один клик, и вы уже в другом фрейме. А человек, находящийся по другую сторону экрана, увидит не статичное изображение, а сверстанный демо-сайт. Конечно, никакой верстки не происходит. Увидеть полноценный UI-дизайн помогает функционал самого приложения.
Основные модули — панель инструментов, встроенный инспектор и дерево слоев. С помощью них создается основа графического интерфейса.
Главное различие — в Фигме можно работать с любого браузера и устройства, а вот Скетч подойдет только для macOS.
.jpg)
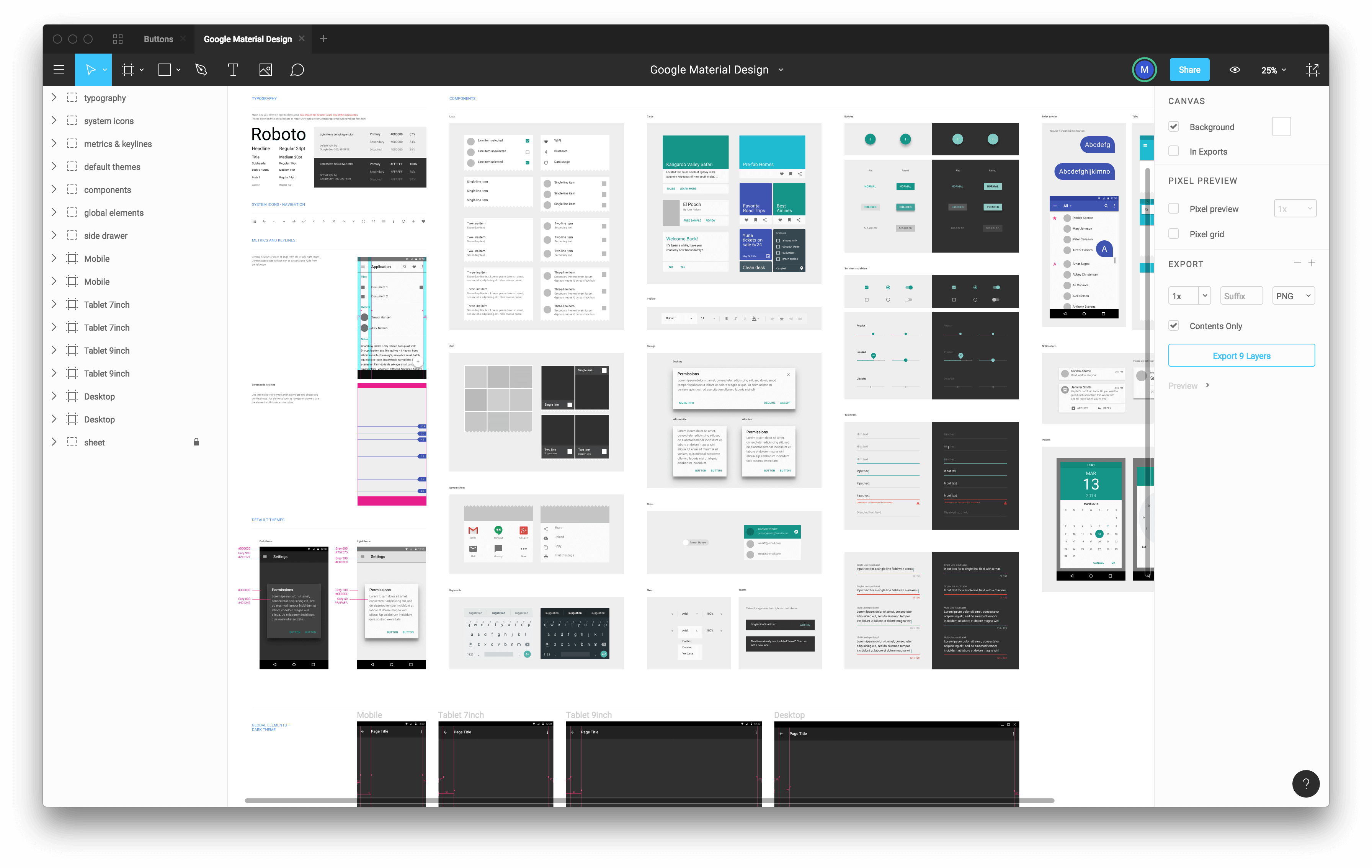
Основные инструменты
Элементы в обеих программах привязываются к определенным артбордам, а их взаимодействие осуществляется при наведении либо кликом. Figma имеет более гибкие фреймы. Здесь удобнее работать с разными стилями: выбранный цвет легко преобразовать в стиль и использовать для других элементов, будь то обводка либо текстовый фрагмент. В Sketch это делать неудобно.
Сохранение истории версий
Главное преимущество работы в облаке — хранение данных. Следить за наличием свободного пространства на ПК не нужно, производительность не страдает. История редактирования сохраняется в облаке на от 30 дней. Вы видите все изменения за последний месяц и при необходимости можете к ним вернуться. Если вы хотите увидеть полную историю, придется перейти на платные тарифы.
Функция сохранения ранних версий документа в Sketch также имеется, но разработчики часто этот функционал отключают, так как промежуточные файлы занимают на ПК много места.
Управление разными версиями документа в Figma организовано удобно. Каждой можно задать имя и добавить описание. Чем полнее и понятнее вы назовете документ, тем легче вам будет потом ориентироваться в «истории версий». А еще это помогает при необходимости вернуть некоторые элементы из бекапа по требованиям заказчика. В таких случаях ранняя копия документа будет кстати.

Импорт и экспорт файлов
Чтобы заинтересовать дизайнеров и отвлечь их от Скетча, команда разработчиков Фигмы сделало все, что было в их силах. Возможность работать в Figma с любого устройства — явное преимущество. В приложении для ПК встроена функция сохранения промежуточного этапа проекта в файл на компьютере. Если вдруг связь с сервером исчезнет, потерю данных спасет лишь сохранение на жесткий диск.
Еще один технологический прорыв Figma — возможность почти безболезненного перехода из Скетча. Единственное, что взять оттуда никак не получится, — это встроенные библиотеки.
Обмен файлами
Огромное преимущество Figma — возможность обмена документами между заказчиком и исполнителем. Таким образом можно организовать что-то похожее на предпросмотр еще не совсем готового продукта дизайна. Подобная технология есть и в Sketch, но ее основой является интеграция с облачными хранилищами, то есть, чтобы отправить документ, сначала его придется загрузить в облачный сервис, а затем скинуть ссылку заказчику.
В Figma каждый пользователь может не только отправить ссылку на свой макет, но и передавать готовые библиотеки компонентов. Самое удивительное, что собрав свою команду, можно сделать одно общее пространство с общим доступом ко всему содержимому.
Совместная работа
Figma работает в облаке. Владелец прототипа может расшарить доступ к своим файлам, в зависимости от роли в команде выдать остальным право на редактирование. Все, что делают другие члены команды, владелец будет видеть в реальном режиме. Есть возможность вносить все правки параллельно сразу несколькими пользователями.
В Sketch совместная работа осуществляется лишь посредством комментирования и при условии установки отдельного специального плагина. До Фигмы это считалось достаточно крутой возможностью, зато теперь такое взаимодействие свою популярность понемногу утратило.
Обратная совместимость
Так как Sketch является десктопным приложением, то проекты созданные в его разных версиях могут не открываться или открываться с потерей данных. Зато это не касается Фигмы. Несмотря на частые обновления, проблемы совместимости исключены.
Производительность
При сравнении производительности работы Фигма также выходит на первое место. Работа со Sketch требует мощной производительности ПК. Бывает, что при нескольких открытых документах программа попросту зависает.
С Figma производительность увеличивается. Можно открывать десятки документов, изменять их, не опасаясь нарушения режима работы устройства.
Юзабилити
Главное, чем привлекает Figma — это удобство в использовании. Перейти на этот ресурс с других программных решений проще, а вот освоить Скетч потребует немалых трудов. Для Фигмы не нужен дорогостоящий и высокопроизводительный компьютер с уже упомянутой выше macOS.
Говорить об удобстве и дизайне интерфейса не стоит. Его выбор — личное дело каждого. Для кого-то ближе Figma, а кто-то не мыслит работы без Sketch.

Плагины — дополнительные возможности в работе
У Sketch имеется своя библиотека плагинов, которая обновляется каждые несколько дней. Каждый плагин нужно скачивать и устанавливать на ПК. У Sketch проработана интеграция со сторонними приложениями: InVision, Zeplin, Abstract или Plant.
В Figma установка плагинов соответствует облачной концепции. Ничего скачивать не нужно. Один клик по кнопке «Install» , и дополнительным расширением можно пользоваться. Хотя большая часть дополнительного функционала находится в стадии тестирования, найти интересные дополнения можно всегда.

Тарифы и лицензия
Преимущество Фигмы — неограниченный по времени бесплатный доступ к онлайн-ресурсу. За этот период можно создать 3 проекта и добавить два редактора. Платные тарифы со стоимостью 12 долларов и 45 долларов в месяц расширяют возможности: командные библиотеки становятся полностью доступны, появляется возможность видеть полную историю изменений, доступ к закрытым ранее плагинам.
Работа в Скетче доступна при наличии двух видов лицензий: корпоративной или персональной. Персональная — 99 долларов, корпоративная зависит от количества подключаемых устройств. Лицензия дает возможность пользоваться программой один год.
Sketch или Figma? Этот вопрос будет ставиться еще не раз. Их будут постоянно сравнивать, находя аргументы в пользу каждого из графических редакторов. Но можно сказать точно, оба эти продукта задачи выполняют на достойном уровне.
